In questa guida andremo ad approfondire un aspetto molto importante e troppo spesso trascurato: la velocità di caricamento di un sito web.
Vedremo come effettuare un’analisi attraverso diversi tool online e come cercare di migliorare le prestazioni del sito.
La velocità di caricamento di un sito web è uno dei valori più rilevanti sia per quanto concerne l’indicizzazione sui motori di ricerca, ma anche per la user experience.
In termini di indicizzazione, a partire dal 2010 per Google e poi anche per gli altri motori di ricerca, la velocità di caricamento delle pagine web è divenuta una delle caratteristiche più rilevanti per il posizionamento nella SERP.
Ma, al di là dell’indicizzazione in cui concorrono ulteriori e diversi fattori, l’eccessiva lentezza di un sito web, soprattutto su device in mobilità, comporta l’abbandono da parte dell’utenza che, scoraggiata dall’attesa, rivolge altrove la propria attenzione determinando così una perdita di visibilità e di conversioni per l’azienda. E’ infatti ormai opinione comune e condivisa che siti web con tempi di caricamento lunghi non allontanano l’utenza, ma comportano danni rilevanti all’azienda.
In sostanza ti consigliamo di effettuare un’ottimizzazione lato SEO, questo genere di intervento fa capo alla SEO onsite che si focalizza su tanti altri aspetti: alberatura, link building, linking interna, contenuti.. Va da sé che si tratta di un’azione che andrebbe programmata già nelle primissime fasi di sviluppo del progetto.
Tool per analizzare la velocità di un sito web
In rete sono disponibili diversi tool gratuiti che analizzano il sito e sono in grado restituire una panoramica delle performance attribuendo una valutazione in base ai risultati.
Ogni tool ha le sue peculiarità, di seguito la lista dei più utilizzati:
- Google Page Speed Insight
- Pingdom
- GT Metrix
- WebPagetest
I tool analizzano diversi parametri: peso delle pagine, tempi di caricamento, risorse richieste… alcuni parametri sono meno importati di altri e non è necessario sempre un intervento, di seguito quelli di cui tener conto.
Parametri di cui tener conto
- Tempo di risposta del server: TTFB (time to first byte) indica quanto tempo deve aspettare il browser prima di ricevere il primo byte di dati dal server
- Abilitazione della compressione Gzip, più avanti ti dirò come fare
- Evita i reindirizzamenti tra più pagine che comportano ritardi nel caricamento
- verifica il peso delle immagini, ti consiglio di non superare120 kb per le immagini degli slideshow e 60-80 kb per le altre foto a meno che tu non abbia particolari esigenze
- elimina i blocchi della visualizzazione Above the fold (la parte superiore della pagina, quella visualizzata senza che l’utente debba utilizzare la barra di scorrimento laterale del browser)
- riduci il numero di richieste di risorse
- utilizza una CDN come Cloudflare. Una CDN è un sistema di reti per la distribuzione dei contenuti che memorizza in cache
Migliorare la velocità di caricamento di un sito web
Di seguito alcuni semplici consigli che sono in grado di aumentare notevolmente la velocità di caricamento del tuo sito web.
Ottimizzazione sito web su ogni hosting
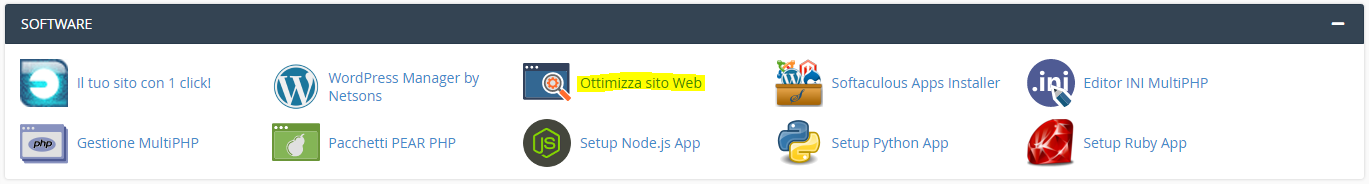
- attiva la compressione dei file, puoi procedere da cPanel >> Software >> Ottimizza sito Web, nella nuova pagina seleziona la voce "Comprimi tutto il contenuto"
- ottimizza le immagini: caricale in risoluzione ridotta, compresse quando possibile e ridimensionate alle dimensioni esatte del "riquadro" in cui dovranno apparire, senza forzarle con i tag width e height
- abilita il caching del browser: procedi inserendo nel file .htaccess il seguente codice di esempio che andrà adattato secondo le tue esigenze (alla fine del codice già presente):
|
## EXPIRES CACHING ## |
Ottimizzazione sito web sugli hosting SSD Netsons
Tutti i piani hosting SSD di Netsons sono progettati per offrirti il massimo delle prestazioni e ciò non solo a livello hardware, ma anche a livello software. Abbiamo sviluppato e rilasciato alcuni utili strumenti che migliorano la velocità del tuo sito e sono molto semplici da utilizzare.
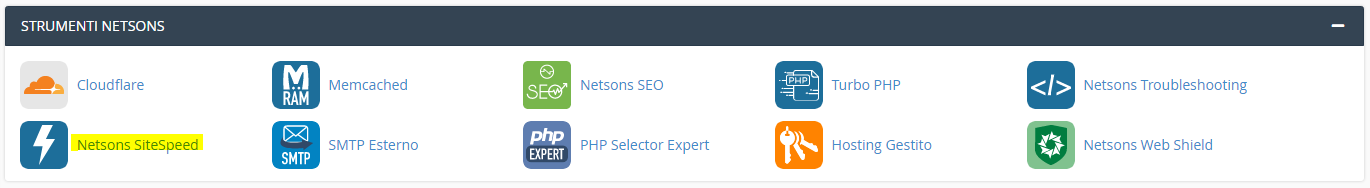
- attiva il modulo Google PageSpeed, puoi procedere da cPanel >> Strumenti Netsons.
PageSpeed fornisce maggiore velocità di caricamento di tutto il codice HTML, CSS, JavaScript e delle immagini, senza rendere necessario alcun intervento manuale sul server
- attiva il modulo Netsons SiteSpeed da cPanel >> Strumenti Netsons
Netsons SiteSpeed ha ben due livelli di caching: una memoria cache per i file statici (es. CSS, Javascript, immagini, ...) e una cache addizionale per i contenuti dinamici generati dai CMS o da altri software.
- attiva la CDN da cPanel >> Strumenti Netsons >> CDN Cloudflare
Cloudflare memorizza nella cache i tuoi contenuti attraverso tutta la rete globale, portandoli più vicino ai visitatori di ogni area geografica inoltre fornisce una protezione contro attacchi di tipo DDoS
Queste sono le ragioni che dovrebbero spingerti a migliorare le performance del tuo sito web: con poche semplici mosse puoi avere il massimo!