Il debug o debugging è una fase molto importante nella realizzazione di un sito web poiché permette l'individuazione e la correzione di bug direttamente in fase di sviluppo prima della pubblicazione del sito oppure a seguito della comparsa di errori che hanno generato malfunzionamenti. Non è quindi uno strumento da utilizzare su siti in produzione, bisogna ricorrervi solo nelle fasi di manutenzione per monitoraggio o in caso di malfunzionamenti o errori sul sito.
Se riscontri un errore 500 o una pagina bianca a seguito di upgrade del CMS o di plugin, di installazioni di nuovi moduli, di modifiche sul codice o di mancata manutenzione, il debug ti permetterà di visualizzare a schermo tutti gli errori di codice così da individuare il più velocemente possibile la problematica.
Tutti i CMS attualmente disponibili prevedono l'attivazione del debug, in questa guida vedremo come attivarlo sui CMS più utilizzati.
WORDPRESS
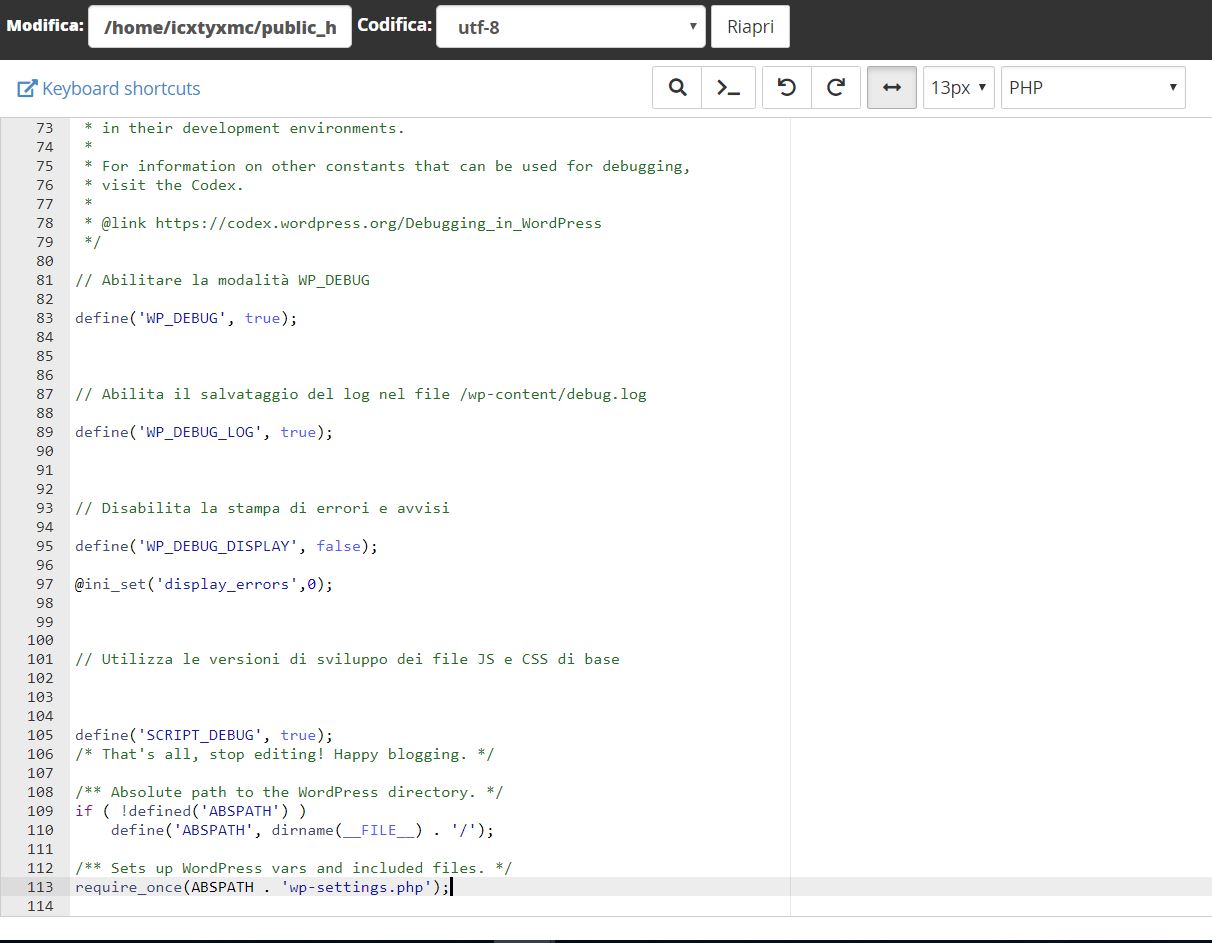
Nella cartella di installazione di Wordpress trovi il file wp-config.php all'interno del quale vi è il codice relativo al WP_DEBUG che permetterà l'attivazione della modalità di debug. Tale funzione si accompagna ad altri strumenti utili di seguito trattati.
WP_DEBUG è una costante PHP usata per attivare la modalità di "debug" in WordPress e permette di mostrare tutti gli errori, le notifiche e gli avvisi di PHP. Per impostazione predefinita il suo valore è false, va impostata su true per poterla attivare come di seguito:
define('WP_DEBUG', true);
Tale sistema permetterà di mostrare a video, una volta richiamata la pagina web, tutte le notifiche e gli avvisi di PHP, anche messaggi di funzioni e argomenti deprecati o avvisi di mancata validazione dei dati in PHP di strutture del sito regolarmente funzionanti.
WP_DEBUG_LOG attiva un file di log chiamato debug.log dentro la cartella /wp-content/ in cui viene salvato lo storico di tutti i messaggi di errore.
define('WP_DEBUG_LOG', true);
WP_DEBUG_DISPLAY permette l'attivazione o la disattivazione della visualizzaione dei messaggi di debug nel codice HTML. Il valore predefinito è 'true' il quale mostra gli errori e gli avvisi appena vengono generati.
define('WP_DEBUG_DISPLAY', false);
SCRIPT_DEBUG forza WordPress ad usare le versioni di sviluppo dei file CSS e Javascript di base piuttosto che le versioni minimizzate
define('SCRIPT_DEBUG', true);
Di seguito un esempio di codice da inserire nel file wp-config.php per attivare il debug che salverà notifiche e avvisi in un file di log chiamato debug.log nella cartella wp-content e nasconderà gli avvisi dal codice HTML.
PRESTASHOP
Per abilitare la modalità debug in Prestashop è necessario modificare il file defines.inc.php che si trova all’interno della cartella config.
All’interno del file cerca questa riga:
define(‘_PS_MODE_DEV_’, false);
e modificala nel seguente modo:
define(‘_PS_MODE_DEV_’, true);
JOOMLA
Per abilitare la modalità debug in Joomla si può procedere direttamente dal pannello di amministratore >> Global Configuration >> System >> Debug Settings.
La modalità debug si può attivare anche modificando il file configuration.php che si trova all’interno della cartella di installazione del CMS.
All’interno del file configuration.php cerca questa riga:
public $debug = '0';
public $debug_lang = '0';
e modificala nel seguente modo:
public $debug = '1';
public $debug_lang = '0';
DRUPAL
Per abilitare la modalità debug su Drupal è necessario modificare il file settings.php che si trova all’interno della cartella sites/default/ aggiungendo la riga:
$config['system.logging']['error_level'] = 'verbose';
DEBUG su FILE PHP
Per abilitare la modalità debug su un qualsiasi file php si deve inserire la seguente stringa all'inizio del codice:
<?php
ini_set('display_errors', 'On');
error_reporting(E_ALL);